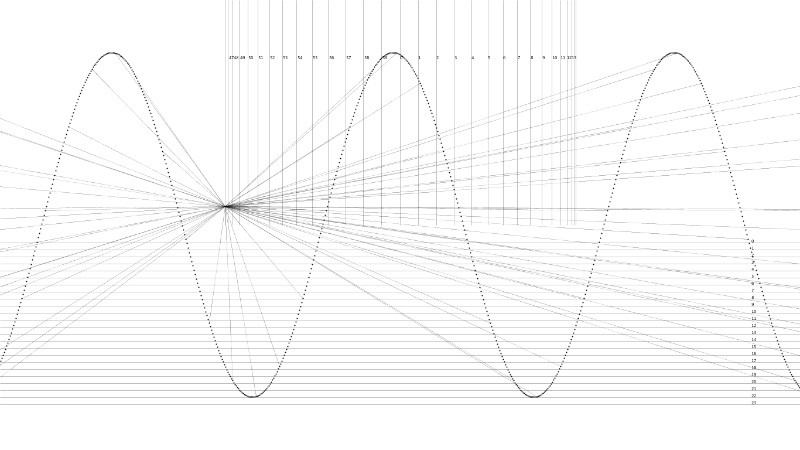
sinClock is a clock that displays time in an unconventional way. The visual shapes and movements created by the time passing become more important than the usability of the clock. Reading time it’s possible but it’s not necessary, the time it’s an element exploited to create a visual experience.
Interface, interaction modality and user experience
The application does not have any interactive element. The application should be presented in a screen on a wall, in a place where it would be possible to see a clock. The user experience would change depending on the curiosity of the user, not every user would understand it’s actually a clock. Technology
The code it’s pretty simple, there is a trigonometric function to draw the sin wave, an array that stores the dots of the wave, and some if conditions to adapt the orientation of the screen according to minutes to enhance the visual experience. Static objects (lines and numbers) were created with for loops. Research and development context
In a world where clocks are becoming obsolete by the hand of smartphones, the decorative factor it’s all that remains. This application wants to to explore this idea merging a visual experience with variations offered by the time passing. The main movement on the screen it’s a sin wave where the amplitude is determined by the hour while the period by the seconds. The dots that form the sin wave are connected with lines to a rotating point that’s determined by the minutes to create a three dimensional effect.