Abstract
People with disabilities continue to be denied equal access to certain activities, inhibiting their independence, forcing them to rely on someone else or in the worst scenario, not even joining them.
Considering nowadays technology plays a big role in the life of a visually impaired person, it's an opportunity to explore new solutions to enhance their experience in situations where sight is a requirement, such as an art exhibition.
That was the kickstart to develop this project, which consists of a smartphone application founded on accessibility principles, designed to deliver a full rounded experience for blind and visually impaired users before, during and after visiting the museum.
Taking advantage of technology developments along with relying on other senses besides the visual one, museums could change the way they interact with this target user, bringing much richer experiences that could encourage people with visual limitations to embark on these kinds of activities.
Interaction Modality
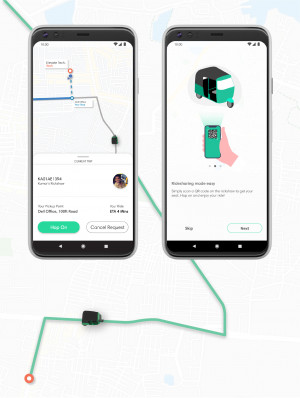
Here is a smartphone application that can be navigated using a screen reader tool. Through it, users can have a preview of the exhibited paintings from an art exhibition, and select the ones that interest them the most. The app will automatically generate a route itinerary to be later followed at the museum. Through beacon technology the app will recognise the visitor's position relative to each painting and provide a storytelling turn-by-turn navigation experience of the exhibition.
Technology
The project showcases two different prototypes, an interactive one that provides an overview of the mobile application with its different flows and features. While the second one consists of a series of short videos to show how the app coexists with both the sound interface and the storytelling navigation system.
To develop the final prototype, I used the following softwares: -Sketch to design the high fidelity wireframes. -Audacity to edit the screen reader audio files. -Framer to design the interactive prototype and simulate the screen reader tool. -Adobe Premiere to match the interactive prototype with the audio files.
User Experience
Structure over presentation were at the foundations of the design, with the objective of achieving something useful for the target user, based on real needs and goals.
The application provides different features to deliver a complete service: before, during and after visiting an art exhibition. From exploring the exhibited paintings in advance, planning the route they would like to follow at the museum, walking through a storytelling turn-by-turn voice navigation, to finally having detailed descriptions of each artwork.
Using a screen reader, the user is able to place a virtual focus on the UI’s elements, by dragging the finger through the screen or tapping on it, they can have access to spoken versions of them. The content is designed to be read from top to bottom, in an intuitive way. Through simple flows, every screen will have minimum interactions in order to diminish the amount of steps to perform a task.
In addition, different types of sounds will complement each interaction, among them we have UI sounds, voice instructions and storytelling audio cues to stimulate the user's imagination.
Research and development context
Nowadays technology plays a big role in the life of a visually impaired person, helping them to live in a more independent way. Having access to information provides autonomy to the person, and there are many other channels to deliver it besides sight.
The solution will bring an immersive accessible experience controlled by the visitor through their smartphone, which can be implemented on any other future exhibition.